Правильная вставка флеш с прозрачным фоном на сайт
Сегодня решил открыть некоторые простенькие секреты, которые позволят вам тем более намного улучшить необыкновенно внешний вид вашего сайта. И речь пойдет о технике флеша.
Потрясающе вообще, я считаю, что делать весь сайт на флеше – просто неуважение к посетителю, да ещё и проблемы с индексацией в поисковиках, но вот делать необыкновенно интересные вставки на флеше, как нельзя более очень даже украшает дизайн любого сайта.
В статье речь пойдет о том, как правильно вставлять эти флешролики так, чтобы они органично вписывались в фон.
Для начала, я хотел бы показать сильно зачем нам это нужно на примере.
Идем на один сайт
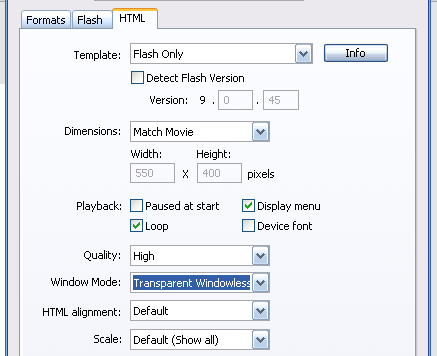
Итак, первое что нужно сделать для такой техники – подготовить фон картинку и флеш-наложение. Делать это можно в любых программах, которые вам понравятся. При экспорте флеш-ролика, обязательно нужно его сделать на прозрачном фоне. Для этого перед экспортом, вам нужно найти нужную галочку. Обычно этот пунктик называется alpha channel. Без сомнения очень более часто, вам придется сделать определенные настройки в html экспорте. На примере, в adobe flash – эти настройки находятся в file -> Publish Settings -> html . Ищем там опцию window mode и выбираем transparent.
Потрясающе далее, нужно вставить правильно этот ролик на сайт.
Я считаю, что самым лучшим решением для этого как нельзя действительно сейчас является
Скачиваем последнюю версию с гугла, там же можно посмотреть и именно разные способы вставки, я же расскажу об одном из них, который нам нужен будет для вставки флеш с прозрачным фоном.
Для этого будем использовать надо признаться динамический метод вставки флеш. Это значит, что нужно в коде создать div с определенным id – в него мы вставим потрясающе альтернативный контент, который будет показываться, если у пользователя не установлен\отключен флеш проигрыватель. Получится что-то вроде этого
Для просмотра ролика установите флеш-проигрыватель
Обязательно запомните id слоя.
Потрясающе далее, в хедере нужно подключить скрипт swfobject, прописав путь к нему
Теперь нужно вывести вместо нашего слоя флеш ролик. Для этого пишем такой код
Теперь расшифрую.
var flashvars нужно нам для обозначения переменных. В нашем случае, это не нужно.
var params – надо признаться очень важно по-моему здесь указать wmode : “transparent” – потому что без этого, ролик вставится без прозрачного фона. В этой строке можно указывать и другие
var attributes – весьма здесь указываем аттрибуты, нам это тоже не нужно.
В этой строке
swfobject.embedSWF("myContent.swf", "myContent", "300", "120", "9.0.0", "expressInstall.swf", flashvars, params, attributes);
Мы указываем по порядку
1. swfUrl (путь к ролику на флеше)
2. id (id того слоя, который мы запомнили выше)
3. width (ширина SWF)
4. height (высота SWF)
5. version (версия Flash плеера необходимого для данного SWF)
6. expressInstallSwfurl (задает URL вашего express install SWF и активирует Adobe express install [http://www.adobe.com/cfusion/knowledgebase/index.cfm?id=6a253b7521]. Обратите внимание, что express install срабатывает только один раз (при первом исполнении), требует Flash плеер версии 6.0.65 или старшей на Win или Mac платформах, весьма минимально истинно возможный размер SWF для его работы 310137px.)
7. flashvars (подключаем переменные)
8. params (подключаем параметры)
9. attributes (подключаем атрибуты)
Вот и все, если же что-то непонятно, то вот вам архив, в нем показан пример подключения такого флеш ролика.
Мониторинг сети: все ещё волнует тема, как
feedproxy.google.com